Today we are going to read about how shallow and deep copy works in JS. so lets start with the definition of the shallow and deep copy and hence JavaScript – Shallow and Deep Copy difference in detail.
If your original content and copied content refer to the same reference object then its a shallow copy. If both the original content and copied content refer to different reference object it’s a deep copy.
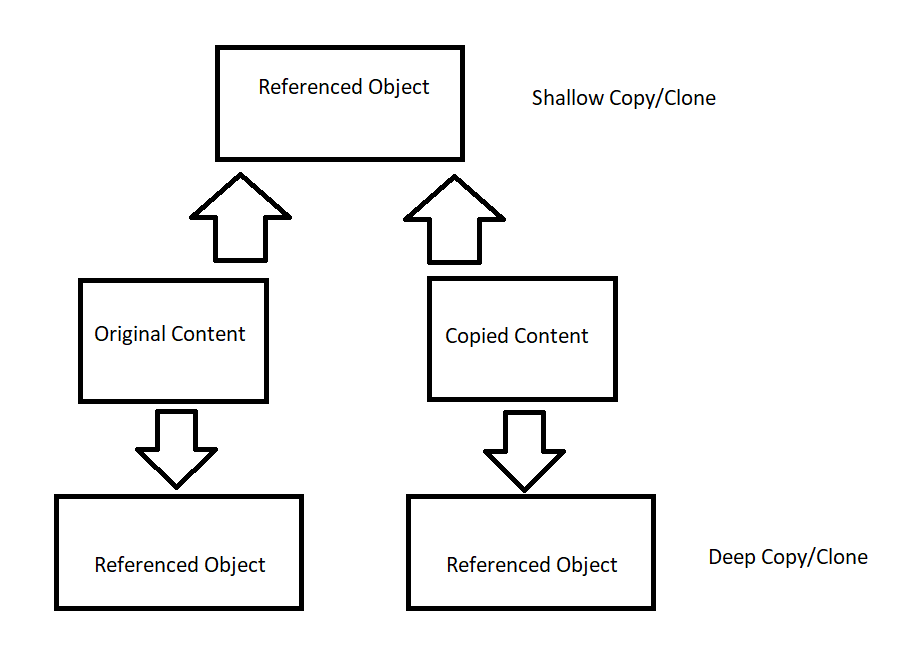
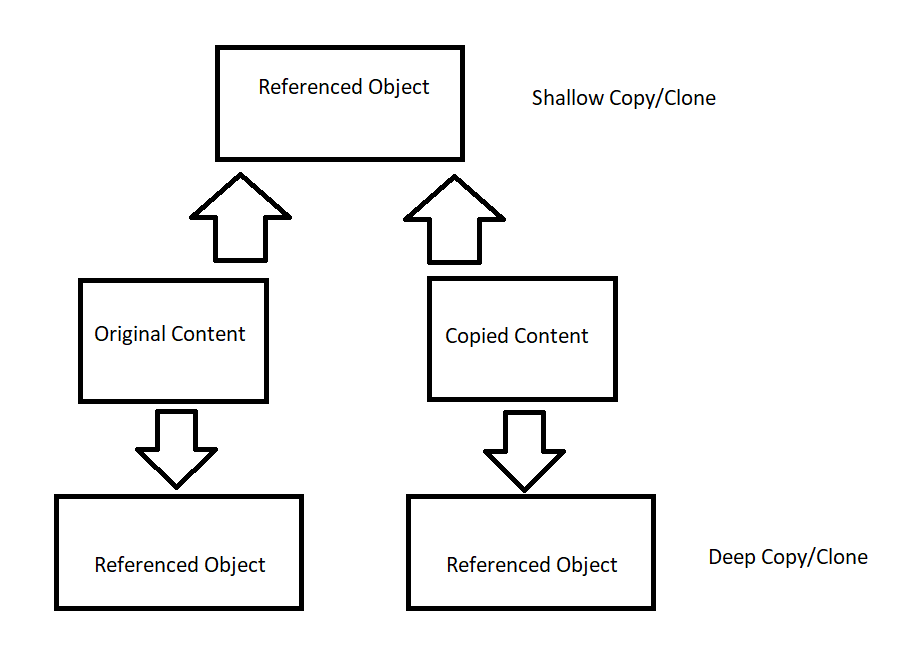
In short, if I change a copied content the original content should also get changed in a shallow copy. This will get clear from the below image and example as well.


As you can see above, both are pointing to the same referenced object in shallow copy while it points to different memory or entirely different referenced objects in deep copy.
Lets start with an example:
Shallow Copy
Save memories, and increase complexity. Be careful while using.
Suppose you create an employee object having name and salary.
var employee = {
Name: 'John',
Salary:10000
}Now create an array of object call Employee’s and insert multiple employee object in it
var employees=[employee, employee, employee];Or just do this
let exEmployee = employee;Change the value of zeroth element Name to ‘Ted’ in employees or update exEmployee value and then check all other values to observe that every value is updated. To experience and code you can press F12, go to the console section of chrome dev tools and start writing JS code.
You will observe that the john has been changed to ted. Now there are multiple ways to do a copy. One can simply assign the values using equal operator (=) if they want to do a shallow copy.
Deep Copy
Improve readability, and reduce complexity.
For Deep copy we have spread operator ({…}) introduced in 2015 with new ECMAScript version and Object.assign(), but there is one problem with them they do not do deep copy of nested elements.
Suppose and employee has a nested object like the below.
var employee = {
Name: 'John',
Salary:10000,
PersonalDetails: {
MaritalStatus: 'Not Married',
Kids: 'No'
}
}It will not do a deep copy on personalDetails nested object rather a shallow copy will be performed on the same.
So let exEmployee = {…employee} will not perform deep copy on personDetails.
To perform a nested deep copy simply use JSON.stringify with JSON.parse to achieve it. A simple short trick to do the needful.
let exEmployee = JSON.parse(JSON.stringify(employee))This will perform a deep copy in the entire object.
So there are three ways to perform deep copy:
- Spread Operator {…}
- Object.assign()
- JSON.parse(JSON.stringify(employee))
and use (=) for shallow copy.
Frequently asked questions
If your original content and copied content refer to the same reference object then it’s a shallow copy. One can simply assign the values using equal operator (=) if they want to do a shallow copy.
If both the original content and copied content refer to different reference objects it’s a deep copy.
1. Spread Operator {…}
2. Object.assign()
3. JSON.parse(JSON.stringify(employee))
NO